Vad är Core Web Vitals?
Och vad betyder LCP, FID och CLS?
Core Web Vitals, eller diagnos av huvudvärden för webben som det heter på svenska, är en ny del i Google Search Console som har skapats för att göra det lättare för dig som ägare av en hemsida att förstå hur din hemsida presterar.
Det är ett verktyg som Google har skapat för att öka förståelsen för hemsidors tekniska delar, även om en person inte är webbutvecklare eller SEO-expert. Det är mer lättillgänglig kunskap helt enkelt. Vilket från och med maj 2021 också kommer att vara en rankingfaktor.
LCP, FID och CLS – första delarna i Core Web Vitals
Än så länge så ingår tre delar i Core Web Vitals – LCP, FID och CLS. Alla delar har att göra med hur hemsidan fungerar rent tekniskt, men allt påverkar också användarupplevelsen av hemsidan. Och målet med verktyget är att göra hemsidorna mer användarvänliga, eftersom det är något av det viktigaste för en hemsida, både för besökare och Google.
LCP – Largest Contentful Paint
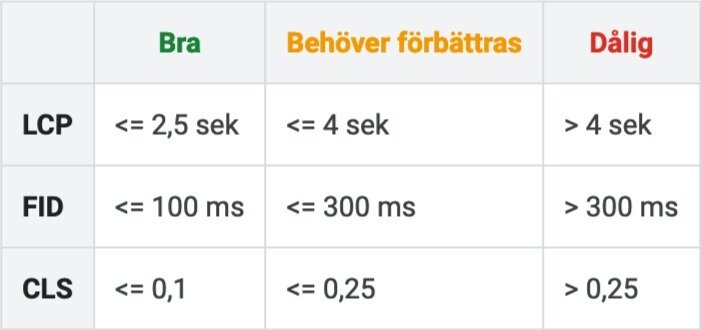
Largest Contentful Paint, LCP, handlar om hur snabbt sidan laddar. LCP mäter hur fort det största innehållet på sidan laddar, alltså när det som väger mest syns korrekt på sidan. Det handlar oftast om en bild eller något annat grafiskt material, men det kan också vara ett stort block med text. Sidan ska laddas inom 2,5 sekunder för att anses vara bra. En laddningstid över 2,5 sekunder kan till och med göra så att Google uppfattar sidan som trasig.
FID – First Input Delay
First Input Delay, FID, mäter hur bra interaktiviteten på hemsidan är. Det betyder att Google mäter hur lång tid det tar från det att en besökare klickar på en knapp eller något annat på hemsidan, tills att hemsidan svarar på interaktionen. Alltså klickar en besökare på en länk till en annan sida ska denna sida visas inom en kort tid. En kort tid i den här kontexten innebär att sidan ska reagera på mindre än 100 ms (millisekunder).
CLS – Cumulative Layout Shift
Cumulative Layout Shift, CLS, heter på svenska kumulativ layoutförskjutning och kontrollerar hur sidan förändras under tiden den laddas. Vi har säkert alla varit med om att en sida är långsam och under tiden den laddas klart hinner vi klicka på en knapp eller länk. Men sidan i färdigladdat format ser annorlunda ut, vilket gör att den länk vi klickade på hoppar till en annan plats på hemsidan. I värsta fall kan en annan länk ha hamnat på den plats vi klickade och vi hamnar på en annan sida än den vi klickade på.
Översikt för LCP, FID och CLS. Bild tagen från Google.
Se dina Core Web Vitals
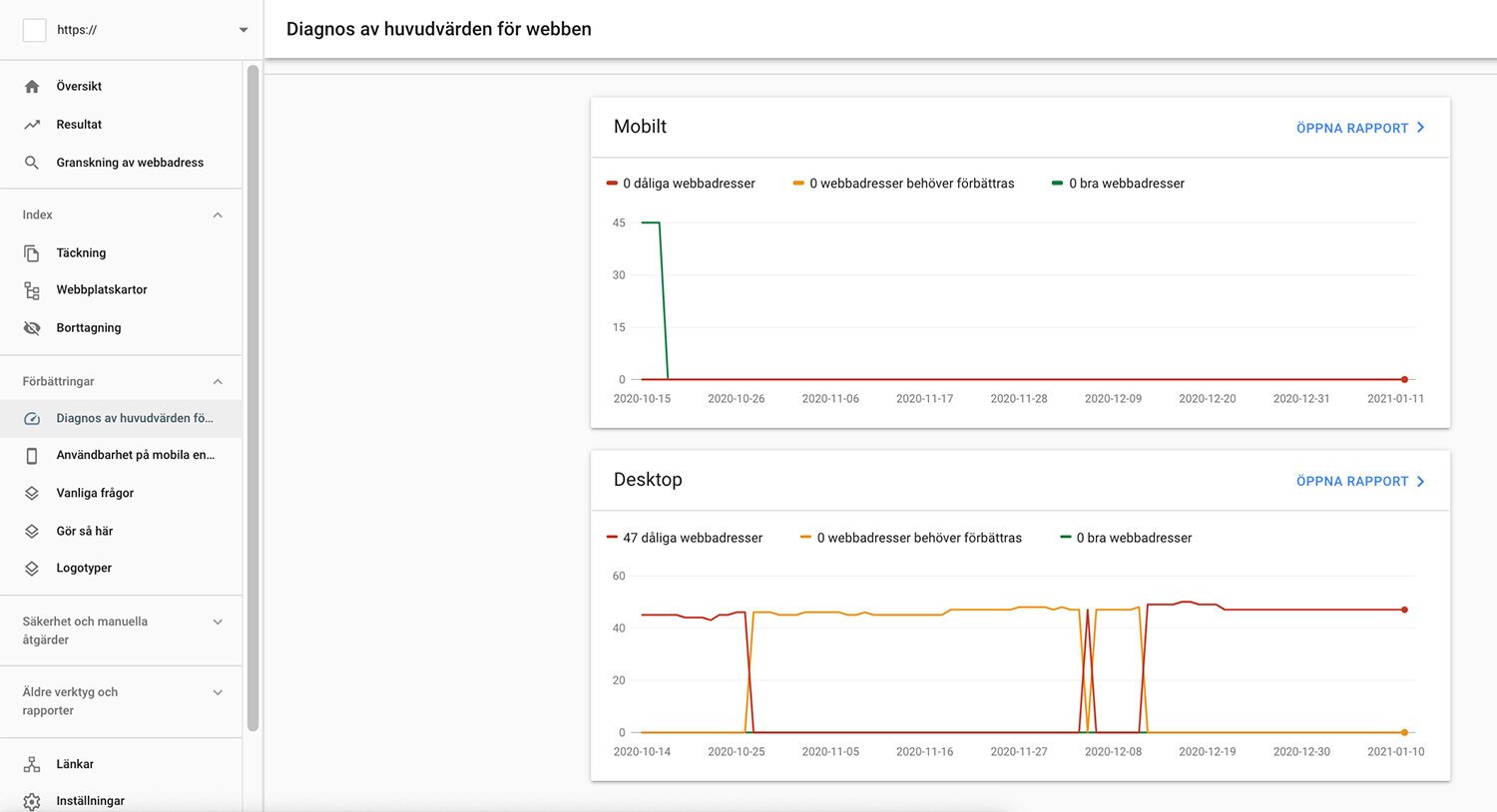
Var hittar du då information om hur din sida mår och vad dina Core Web Vitals är. Du hittar det i Googles verktyg Search Console, som är ett gratisverktyg som fungerar som en kommunikationskanal mellan dig och Google. På engelska heter fliken Core web vitals och på svenska Diagnos av huvudvärden för webben.
Hur läser jag av Core Web Vitals rapporten?
Det första som möter dig är en översikt över hur hemsidan presterar på mobil och på dator. Där kategoriseras de problem som Google upptäcker under Dålig (Poor), Behöver förbättras (Needs improvement) och Bra (Good). Omdömet för en sida baseras på hur upplevelsen är för 75 % av besökarna på just den sidan av hela din sajt.
Börja med Google Search Console
Har du inte ett konto i Google Search Console är det hög tid att skapa ett. Inte bara för att komma åt informationen om Core Web Vitals utan även för att få reda på när din hemsida finns med i Googles sökresultat och för att få information om när ett fel uppstår på hemsidan. Vi har skrivit en introduktionsguide till Google Search Console för att du lätt ska komma igång med verktyget.
Hur förbättrar jag mina Core Web Vitals?
Ofta handlar problem i Core Web Vitals om att sidorna är för tunga, det är helt enkelt för mycket och för tungt innehåll på sidorna, både synligt och bakomliggande. Det är självklart inte alltid anledningen, men många gånger. Börja därför med att se över hur stora dina bilder är och om du har onödig kod på sidan. Detta kan du behöva hjälp med från webbutvecklare så involvera dem i arbetet från början.
Google Core update
Google gör små justeringar dagligen på sin algoritm som påverkar vilket innehåll som rankar högst på Google. Ett par gånger per år gör Google större uppdateringar i sina rankingfaktorer som de kallar Core Updates. Innan dessa Core updates brukar Google berätta översiktligt vad de ändrar och ger således hemsideägare en chans att anpassa sin hemsida till den nya algoritmen i god tid.
Core Web Vitals blir en rankingfaktor vid nästa Core Update
Google har meddelat att Core Web Vitals kommer bli en rankingfaktor i mitten på 2021 troligtvis i samband med en större Core Update. Sedan tidigare har hastighet varit en rankingfaktor och nu blir hastigheten uppdelad i flera olika delar där du som hemsideägare får större möjligheter att justera din hemsida.
Förbered dig på Core Web Vitals
För att du ska fortsätta ranka högt på Google när detta införs är det en god idé att redan nu börja förbereda dig genom att titta på siffrorna i Search Console och försöka åtgärda det som Google anser behöver justeras.
Förstår du inte rapporten? Gör en gratis SEO-analys på din hemsida eller bjud in oss till din Search Console så tittar vi och ger dig ett åtgärdsförslag.
Vanliga frågor om Core Web Vitals
-
Core Web Vitals är ett tillägg i Google Search Console som gör det lättare att se hur bra din sida är tekniskt.
-
LCP står för Largest Contentful Paint och har att göra med hur lång tid det tar för sidan att ladda upp och visa det största innehållet på sidan.
FID står för First Input Delay och handlar om hur lång tid det tar från det att en besökare klickat på ett interaktivt element på sidan till att det faktiskt händer något.
CLS står för Cumulative Layout Shift och visar om hemsidans element hoppar runt under tiden som hemsidan laddas.
-
För att ge dina besökare den bästa möjliga upplevelsen av din sida, och fortsätta att ranka högt på Google så behöver du se till att din sida får ok resultat i Core Web Vitals.
-
Kan ni hjälpa mig att åtgärda problem som finns bland mina Core Web Vitals?